
Get Hubspot Blog Posts From A RSS Feed With PHP For WordPress
I was recently tasked with getting all of the blog posts from an RSS feed on Hubspot into a WordPress theme. This would be needed for those who have a website built in WordPress but their blog is on Hubspot. We can accomplish this task with PHP and place it right in our WordPress site by using the Hubspot Blog’s RSS feed.
A couple assumptions before you start this tutorial:
- You have some knowledge of WordPress, how WordPress themes work, and how to edit them
- You have some knowledge of PHP and RSS feeds
- You have the ability to access your Hubspot blog
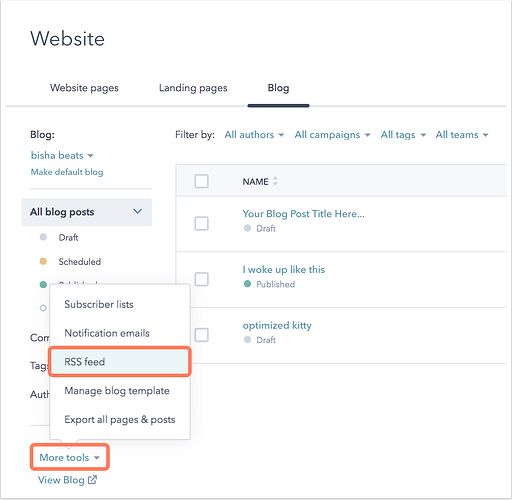
Step 1: Get Your Hubspot Blog RSS Feed
To pull blog posts from the RSS feed, we are going to need to get that RSS feed! Hubspot makes it super easy to figure this out. Hubspot has a guide dedicated to finding your RSS feed, but in most cases it can be as simple as adding “rss.xml” to the end of your blog’s domain.
For example, if your blog was “blog.mysite.com”, your RSS feed could likely be found at “blog.mysite.com/rss.xml”. If not, follow the additional steps in the Hubspot RSS Feed Location Guide to find yours.

Save this RSS feed URL as we will use it later.
Step 2: Identify Which Tags You Need from the RSS Feed
When you visit your blog’s RSS feed in a browser, it will probably look like a bunch of jumbled text. It’s hard to decipher what’s going on here, but your browser is rendering the XML feed. Each piece of text is likely wrapped in an XML tag and those help identify how to use them in our loop to display each blog post.
So, how do we find those tag names?
If we view the Page Source of the page, all of the XML tags will be present. It should start to look something like this:
<?xml version="1.0" encoding="UTF-8"?>
<rss xmlns:content="http://purl.org/rss/1.0/modules/content/" xmlns:dc="http://purl.org/dc/elements/1.1/" version="2.0">
<channel>
<title>OUR BLOG TITLE</title>
<link>https://blog.mysite.com</link>
<description>The Sample Blog For Our Site!</description>
<language>en-us</language>
<pubDate>Fri, 16 Dec 2022 14:06:28 GMT</pubDate>
<dc:date>2022-12-16T14:06:28Z</dc:date>
<dc:language>en-us</dc:language>
<item>
<title>Sample Blog Post</title>
<link>https://blog.mysite.com/sample-blog-post</link>
<description>Lorem Ipsum Dolor</description>
<content:encoded>Lorem Ipsum Dolor</content:encoded>
<category>Sample Category</category>
<pubDate>Thu, 15 Dec 2022 20:45:00 GMT</pubDate>
<author>Sample Author</author>
<guid>https://blog.mysite.com/sample-blog-post</guid>
<dc:date>2022-12-15T20:45:00Z</dc:date>
</item>
These tags help us decipher the pieces we need to show our blog feed. The items represent each blog post and the tags within them identify the parts of the blog post so we can display them.
My understanding is that the RSS feed will show the latest 10 blog posts. In the Hubspot RSS Feed Location Guide, they also show how you can specialize the RSS feed URL to specifically find posts by tag or by author, though I believe those are limited to 10 as well. So, in your URL, you should have 10 of these:
<item> <title>Sample Blog Post</title> <link>https://blog.mysite.com/sample-blog-post</link> <description>Lorem Ipsum Dolor</description> <content:encoded>Lorem Ipsum Dolor</content:encoded> <category>Sample Category</category> <pubDate>Thu, 15 Dec 2022 20:45:00 GMT</pubDate> <author>Sample Author</author> <guid>https://blog.mysite.com/sample-blog-post</guid> <dc:date>2022-12-15T20:45:00Z</dc:date> </item>
Step 3: Pull the Hubspot RSS Feed Into Your WordPress Theme
There are limitless ways to pull the RSS feed into your WordPress site. Here are a couple options:
- Build a Custom Block for Gutenberg
- Build a Shortcode
- Build a Plugin which displays the RSS feed
- Add the Custom Code to your WordPress Theme directly
For the sake of example, we are simply going to drop the PHP code directly into the WordPress theme where you want to display it. The options mentioned above provide, well, more options, so don’t be afraid to customize this method to your needs later.
Find the theme file you’d like to place the PHP code into and open it in your favorite editor. Let’s start pulling that RSS feed!
In this case, we are going to be using the DOMDocument PHP Class to build a set of HTML which we will loop through to display our feed. Below is how we introduce that class and fetch the RSS feed:
$doc = new DOMDocument();
$doc->load('https://blog.mysite.com/rss.xml');
We create the class and then load the RSS feed into it. Now, we are looking to loop through each of those “items” we mentioned prior that contain all of our blog posts. That is our way of looping through each blog post:
foreach ($doc->getElementsByTagName('item') as $node) {
//DO STUFF WITH EACH ITEM HERE
}
Within this foreach loop, we will take the pertinent information and display it for our blog feed. Below is a list of each tag and how to obtain it and store it as a variable:
foreach ($doc->getElementsByTagName('item') as $node) {
$post_title = $node->getElementsByTagName('title')->item(0)->nodeValue;
$post_description = strip_tags($node->getElementsByTagName('description')->item(0)->nodeValue);
$post_link = $node->getElementsByTagName('link')->item(0)->nodeValue;
$post_category = $node->getElementsByTagName('category')->item(0)->nodeValue;
$post_date = $node->getElementsByTagName('pubDate')->item(0)->nodeValue;
}
That grabs the Title, Description, Link, Category, and Date of the blog post in the loop and stores each of them as a variable.
What about the featured image though??
Funny enough, Hubspot doesn’t include the featured image for the blog post in its RSS Feed. There are countless community posts like this one where people request the ability to have an Image tag within the RSS feed to no avail. It doesn’t look like that will be added anytime soon.
Lucky enough, there is a workaround!
Within the Description tag, there is usually a snippet of HTML which includes the featured image and its source URL. It would look like this:
<description> <div class="hs-featured-image-wrapper"> <a href="https://blog.mysite.com/your-sample-blog" title="" class="hs-featured-image-link"> <img src="https://blog.mysite.com/hubfs/image.png" alt="" class="hs-featured-image" style="width:auto !important; max-width:50%; float:left; margin:0 15px 15px 0;"> </a> </div> </description>
Well, that’s a lot of jumbled nonsense, but there is something of value there! That is your featured image HTML tag within the description. Above when we are gathering all of the content in the loop, I use the strip_tags() function to remove that so just text is stored for the post description.
In this case, we will take that featured image HTML and pull just the source so we can use it later. We accomplish that by using the DOMDocument class again to make the image HTML and find the part we need:
$post_image = $node->getElementsByTagName('description')->item(0)->nodeValue;
$image_content = new DOMDocument();
$image_content->loadHTML($post_image);
$xpath = new DOMXPath($image_content);
$src = $xpath->evaluate("string(//img/@src)");
We are getting the Description tag again, creating a new DOMDocument from that, getting the path of that image so we can find the src attribute, and then finally storing the source as a variable to output later.
Step 4: Loop Through and Output the RSS Feed Via PHP
Now that we are pulling in the RSS feed, looping through the feed, and separating/storing the parts we need, now we need to output the content within our loop!
This needs to occur while we are still in the for loop. In my case, I close the PHP tags and output the HTML calling each PHP variable within it. That particular section would look like this:
<article>
<img src="<?php echo $src; ?>" alt="<?php echo $post_title; ?>" loading="lazy" />
<h2><?php echo $post_title; ?></h2>
<date><?php echo date('m.j.y',strtotime($post_date)); ?></date>
<excerpt><?php echo $post_description; ?></excerpt>
<a href="<?php echo $post_link; ?>" title="<?php echo $post_title; ?>">Read More</a>
</article>
We are creating an Article element, adding the image (with the source of the featured image we pulled in our loop), outputting the title as an Heading 2, putting the date in a Date tag, putting the description in an Excerpt tag, and then linking to the actual blog post should the reader want to visit it to read more.
Final Code:
Below is a code snippet which accomplishes everything we talked about. There are comments to show where you need to customize this in order to get your feed in particular. I also added an additional variable to limit the posts to a certain count. As mentioned, the Hubspot Blog RSS Feed has 10 posts, but should you want less, you can customize this $count variable to your choosing.
<?php
$i = 1;
$count = 5; //HOW MANY POSTS DO YOU WANT?
$doc = new DOMDocument();
$doc->load('https://yourbloghere.com/rss.xml'); // PUT YOUR RSS FEED HERE
foreach ($doc->getElementsByTagName('item') as $node) {
$post_title = $node->getElementsByTagName('title')->item(0)->nodeValue;
$post_description = strip_tags($node->getElementsByTagName('description')->item(0)->nodeValue);
$post_link = $node->getElementsByTagName('link')->item(0)->nodeValue;
$post_date = $node->getElementsByTagName('pubDate')->item(0)->nodeValue;
$post_image = $node->getElementsByTagName('description')->item(0)->nodeValue;
$image_content = new DOMDocument();
$image_content->loadHTML($post_image);
$xpath = new DOMXPath($image_content);
$src=$xpath->evaluate("string(//img/@src)");
?>
<article>
<img src="<?php echo $src; ?>" alt="<?php echo $post_title; ?>" loading="lazy" />
<h2><?php echo $post_title; ?></h2>
<date><?php echo date('m.j.y',strtotime($post_date)); ?></date>
<excerpt><?php echo $post_description; ?></excerpt>
<a href="<?php echo $post_link; ?>" title="<?php echo $post_title; ?>">Read More</a>
</article>
<?php $i++;
if($i > $count) break;
}
?>
Conclusion
As mentioned, there are several ways to incorporate this into your WordPress site. Hopefully, this gets the gears turning on how to successfully add a Hubspot blog feed via PHP.
It is also worth noting that using PHP’s DOMDocument is relatively taxing, so proceed with caution.
Happy coding!