Fixing Internet Explorer 7 Z-Index Problems JQuery Drop Down and Slider
JQuery is delightful. It can practically fix anything.
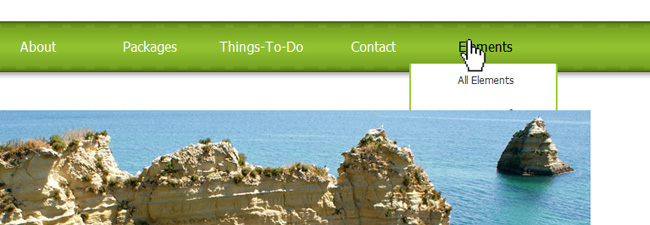
There has been a huge problem with IE7 properly acknowledging the Z-Index CSS property, especially when it comes to JQuery drop-down menus and JQuery sliders. Often, the drop down menu would be forced behind the slider, and thus render it useless.
I found a nice JQuery hack written by a developer named Vance Lucas. He deserves all the credit for this, I would just like to help share it.
$(function() {
var zIndexNumber = 1000;
$('div').each(function() {
$(this).css('zIndex', zIndexNumber);
zIndexNumber -= 10;
});
});
Basically, you need to include that function in any of your JQuery .js folders. It’s basically creating a hierarchy of div tags, starting with the very first one at “z-index:1000;”, and then decreasing it decrementally by 10.
IE7 acknowledges this, and it works pretty damn good.
To see the post made by Vance Lucas, you can visit that here.
Show the man some love!